Adobe XDを使い始めたので、同じように学んでいる方に共有できるように備忘録として。
普段はIllustrator、Photoshopが主な作業ツールであまり触る機会がないので、
自己のスキルアップと今後の作業スキルとして確立させようと思っています^^;
そしてその都度気になったことを書いていくつもりです!
今回は【コンポーネント】についてです。
Contents
Adobe XDってなんですか?

まずはAdobe XDってことなんですが、webサイトやアプリ開発におけるUI/UXデザインができるツール。
チームでプロジェクトなどする際にプロトタイピングとして共有して確認することも可能です。
現場ではそれぞれ持っているアプリケーションが違う場合もあったりするので、その時に活躍するのがXDです。
XDがあるとスムーズな情報共有や作業が行なえるのも特徴としていいですよね!
ノンデザイナーの方でも使い勝手がいいのでオススメ。
Adobe XD チュートリアルへはコチラ
AdobeXD検定へはコチラ
※この検定面白いです^^;
Adobe XDのコンポーネントって…?

コンポーネント(component)とは部品、成分、構成要素などの意味を持つ英単語です。
それがAdobe XDと関係あるの…って思うかもしれないんですけど、あるんです!
web制作をすると同じ要素、いわゆる部品を何回も使ったりします。
コンポーネントというのは、共通のデザイン要素を持った雛形としたデザイン要素になります^^;
そのデザイン要素を作って登録しておけば、いつでも同じものが複製できて使えます。
Adobe XDを開いてオリジナルの雛形を作ろう!
Mac、Windows共にコチラのサイトにて【ワークスペースの概要】が記載されているので見てみてくださいね^^;
01|アードボードを作成する。

Adobe XDを開き、お好きなサイズでアートボードを作成してください。
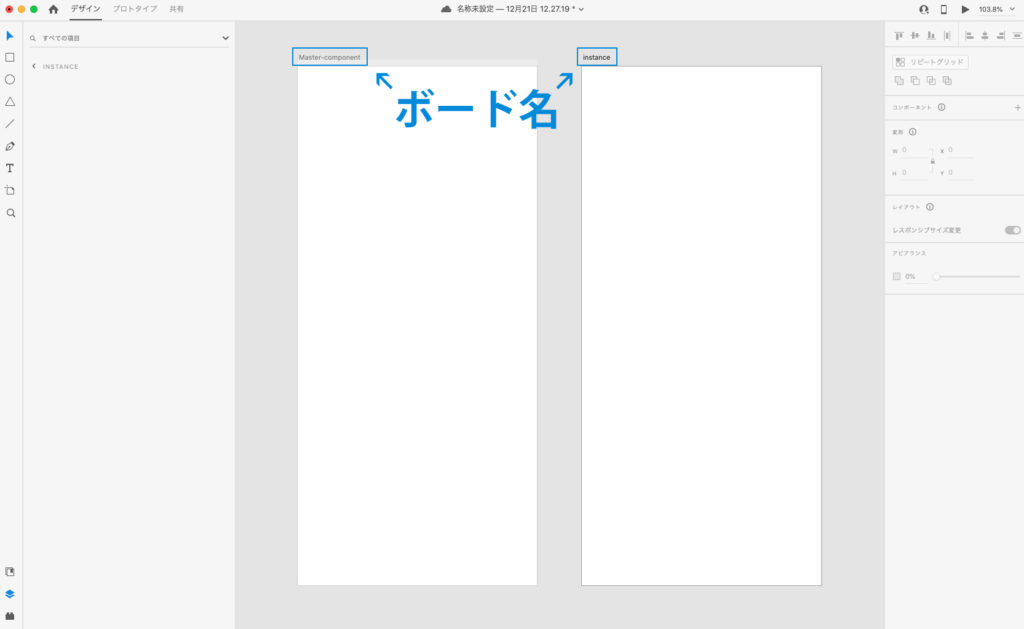
02|ボード名を任意の名前にする

最初のアートボードの名前を「Master-component」にします。(※任意の名前でOK)
「Master-component」アートボードの複製を作成します。
(Master-componentの部分をクリックして選択し、コピー&ペーストする。
ショートカットキー:command+Dで複製でもOK)
複製したボードには「instance」と名前をつけます。
※今回は作成したコンポーネントを見比べるため2つアートボードを作成していますが、1つでも問題ないです^^;
03|ボタンを作成してみる。

「Master-component」に今回は例としてこんなボタンを作成しました。
作成したら、作成した角丸とテキストのButtonをグループ化します。
(ショートカットキー:command+G)
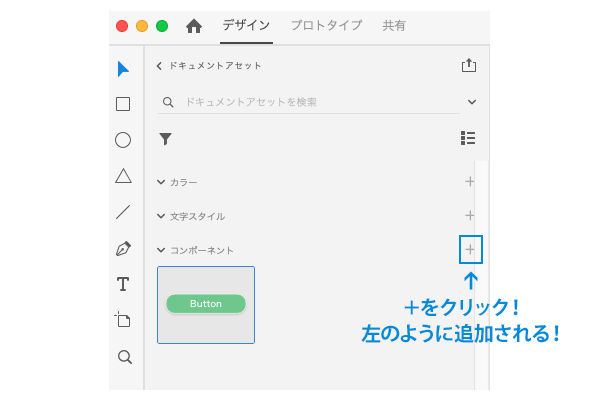
04|アセット内にコンポーネントを登録する。

先程のボタンをクリックして選択したままにして、アセットパネルのカラー・文字スタイル・コンポーネントの3つがあると思いますが、コンポーネントの右側にある+をクリックします。
そうすると作成したボタンがコンポーネント内に新しく追加されました!
これで雛形となるコンポーネントの登録ができました^^;
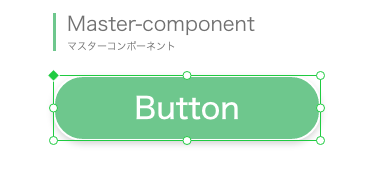
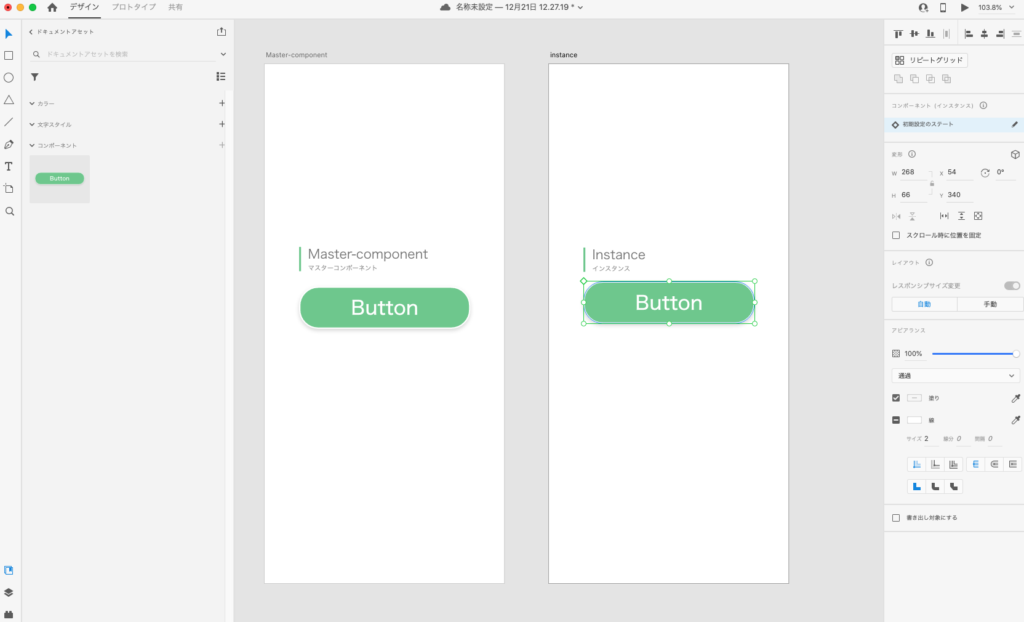
05|登録したコンポーネントを見てみよう!

作成したボタンをクリックしてみるとバウンディングボックスが変わっています。
バウンディングボックスの左上の部分がひし形で緑色になっているのと、選択時の線が緑色になっているのが確認できていればこちらのボタンはコンポーネントの雛形になっているということです!
06|コンポーネントを使ってみよう!

インスタンスのアートボードにアセットパネルの作成したボタンをドラッグ&ドロップします。
全く同じものが複製されていますね!
これを選択してみるとバウンディングボックスの左上がひし形ですが、緑ではなく白になっているのが確認できますね!
これは雛形のものを使ったインスタンス(子要素)になっているのが示しているんです。
07|雛形のボタンの色を変更してみよう!
リアルタイムで変わっているのが分かると思います。
他にテキストを変更しても同様にインスタンスの要素も変更になります。
もちろんシャドウの位置や濃さも同じように変わりますよ!
早い・ラクラク・カンタン!の三点セット確定!
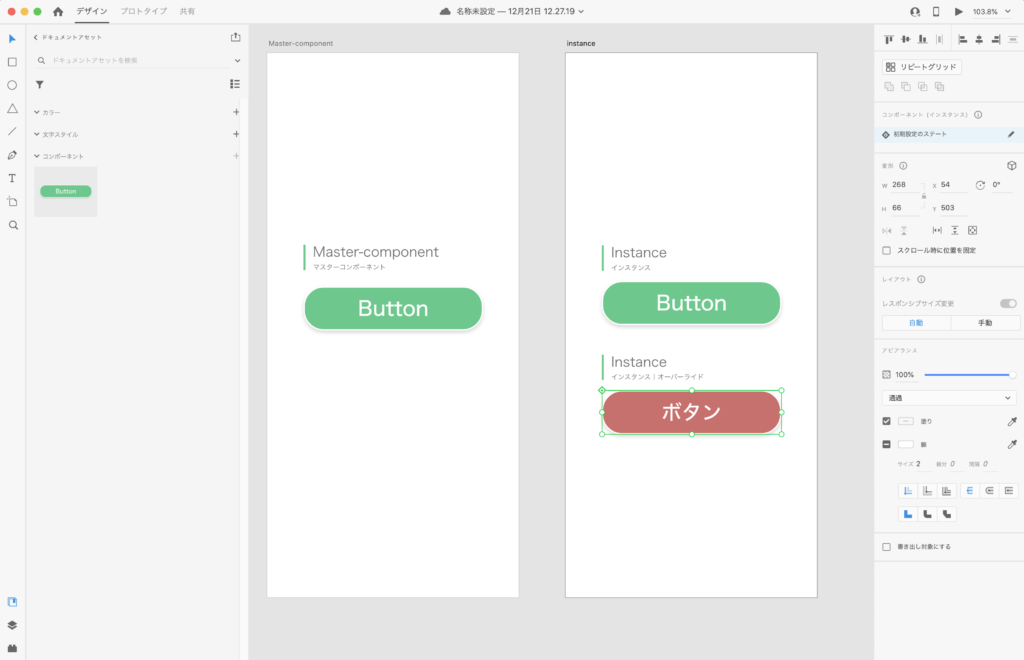
インスタンスのオーバーライドを知ろう!

全部雛形のコンポーネントのままでという場合もあるかと思いますが、
インスタンスとして複製したものに色だけ変更しておきたい場合やテキスト変更したいといった場合もあるかと思います。
そういった場合は変更したいものに任意の色やテキスト修正をすればOKです!
こちらのように使用しているコンポーネントは雛形ですが、色やテキストなどインスタンスに対して変更を加えることを「オーバーライド」と言います。
オーバーライドを示している印としてバウンディングボックスをみれば把握できます^^;
バウンディングボックスの左上の白いひし形の中に緑の点がある状態であれば「オーバーライド」されている状態となります!
オーバーライドした要素以外はオリジナルと同じになるので、オリジナルを変更したらその部分は変更されます。
やっぱりオリジナルに戻したいってなったときも簡単です!
オーバーライドしたボタンを選択して右クリック→メイン状態にリセットと選択すれば登録しているコンポーネント要素に一瞬で早変わりです!
(※お使いの状況ではメイン状態にリセットという表記ではないかもしれないです!)
インスタンスを修正する際の注意点

コンポーネントの状態はバウンディングボックスの色や形をみればどの状態か把握できるのはお伝えしたとおりです。
ここで注意したいのが、多数でデータをさわる場合です。
気づかずインスタンスを修正しているつもりがオリジナルのコンポーネントを修正してしまっているなど事故に繋がり、スケジュールの遅れにも影響が出てしまう場合もあります。
なので常に状態は確認しながら作業を行う必要があり、チームやプロジェクトメンバーでルール化しておくことが大切だと思います。
マスターコンポーネントとして扱うデータは別ファイル、またはマスターのみで構成されているボードを作成するなど対応するといいかもしれないです^^;
Adobe XD|コンポーネントのまとめ
コンポーネントの便利さが少しでも共有できていれば嬉しいです。
webサイト制作やアプリ制作においてボタンやアイコンなどの雛形を登録しておくだけで作業効率があがり生産性がグッと上がります。
今回はAdobe XDのコンポーネントにフォーカスをしてお届けしましたが、今後も機能やアップデートがあった際などに皆さんにお届け出来る記事ができればなと考えています!
XDはデザイナーだけでなくプロジェクトに関わる人達をより密接に繋げることができる優れたアプリケーションです。
これからも知識を深めてよりよいデザイナーとして活動していくぞ〜!
それではまた次回もXD研究所でお会いしましょう!