どうも〜!こんにちわ〜!今日も真面目に仕事しています!
Tantalus17(@Tantalus171)です^^;
私はインハウスのWEBデザイナーとして働いていますが、
最初は誰も教えてもらう人や頼る人がいなかったので自分で調べる試すの繰り返しでした。
私のプロフィールはコチラです。
テレビゲームやアプリゲームではないんですが、
情報も知識として必要ですが、実際に手を動かさないと始まらないですよね!
そんな時に今回紹介するゲーム感覚で楽しみながら手を動かして学べるサイトが世の中にはあります。
本当に素晴らしい‥。どんな気持ちで作ってくれたんですか…!?
デザイン初心者やちょっとこれ苦手だな〜って思ってる人に少しでもお役に立てれば嬉しいです^^;
それではいきましょ〜!
Contents
フレックスボックス&グリッドレイアウトを覚えるならばこれだ!
CSSのレイアウト方法でフレックスボックスやグリッドレイアウトといった方法があります。
とっても便利なCSSプロパティで、使いこなせばどんなレイアウトも怖いものなし!
基本的な部分だけでも抑えるとデザインやる上でグッと効率的にもなりますよね!
そんなフレックスボックスとグリッドレイアウトをゲーム感覚で覚えるのがコ・レ・ダ!
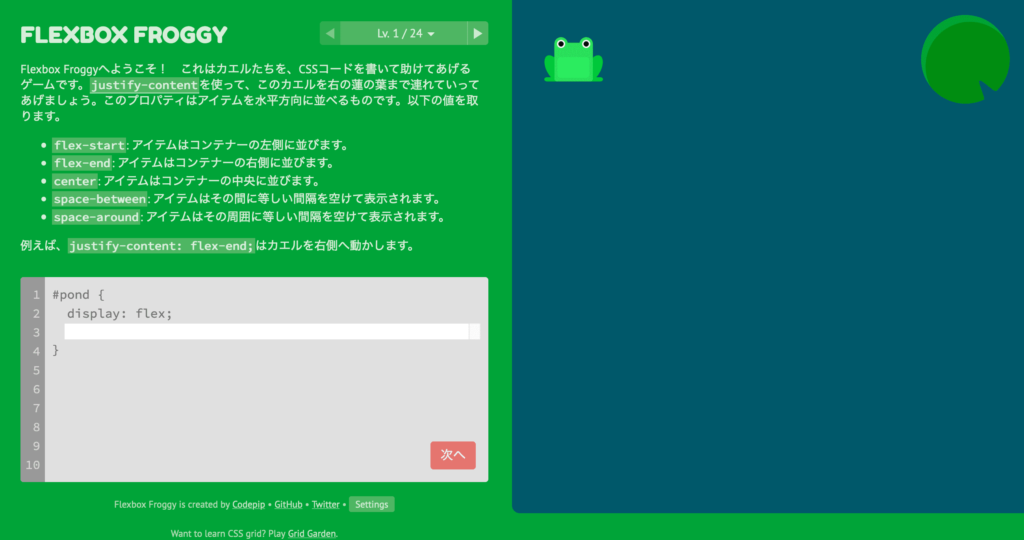
Flexbox Froggy
Flexbox Froggy – CSS flexbox学習ゲーム

カエルのキャラクターが特徴のこちらのサイトです、
実際にコードを記入しながら右側のカエルの位置を動かしていき、
書いたコードが実際にどのように動くかがすぐに分かるのがいいですよね。
全部でLv.24まであるので、全部やったら感覚的にもフレックスボックスの良さが分かるはず!
これは何回もやるときっと完全に自分のテクニックとして身につくはずです。
ぜひチャレンジしてみてください!
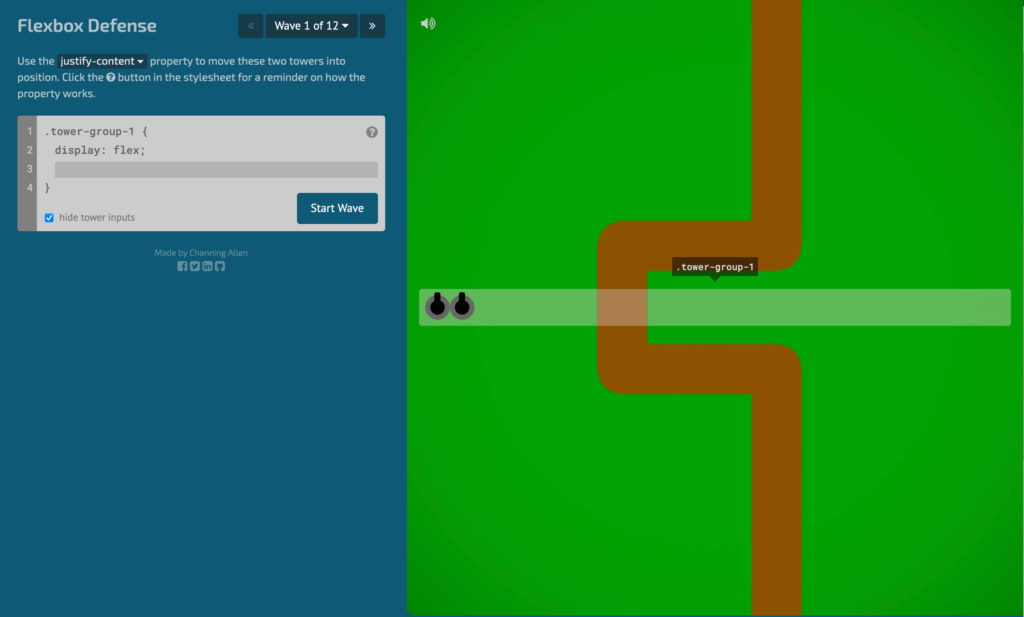
Flexbox Defense

こちらもフレックスボックスに関するものですね!
フレックスボックスを駆使して、タワーを配置していくものになります!
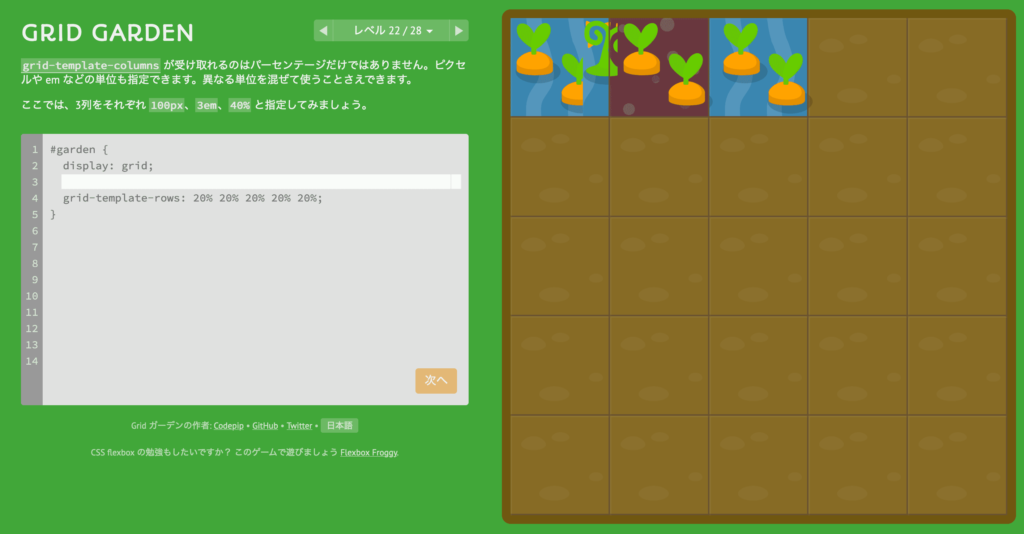
Grid Garden

こちらはグリッドについて学べるサイトになります。
Flexbox Froggyの作者の方が作ってくださっているものなります!
圧倒的な感謝をこちらの作者に捧げたいと思います…^^;
グリッドのコードを書いていき、水をやりニンジンを育てていくものになります。
しっかり育ててクリアしていくごとにグリッドの理解も深まります!
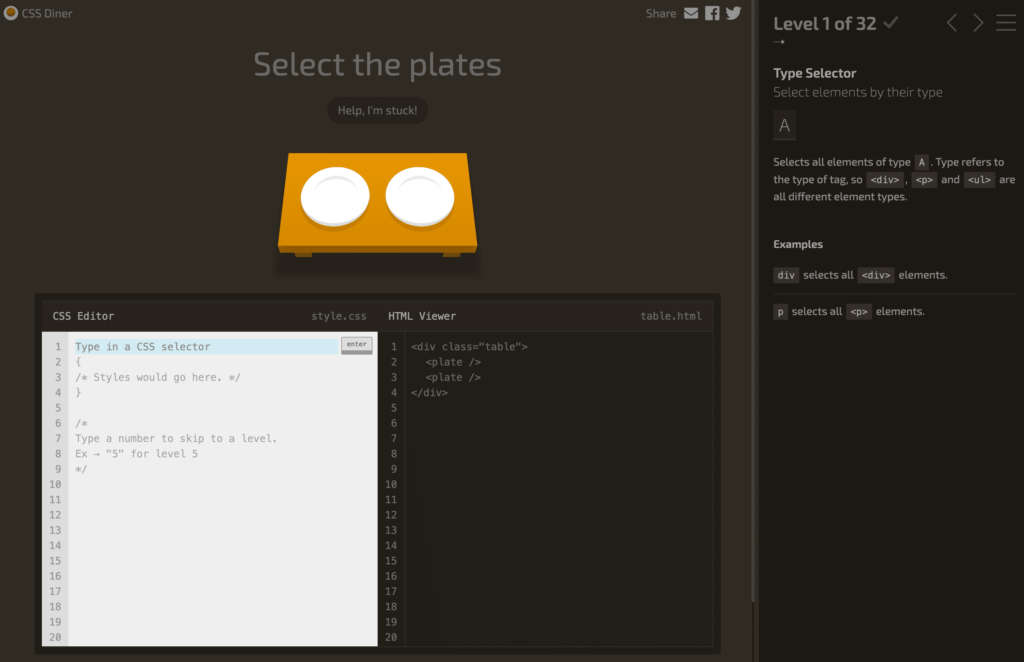
CSSのセレクタを直感的にわかるのはこれだ!

寿司下駄の上にあるものを選択するゲームになります。
お皿や弁当箱があり、どのセレクタ選択するのか指示がでるのでそちらを記述していくものになります。
こちらはHTMLをマークアップしていくと、どんどん構造が深くなったりしてCSSではどのように選択すればいいか混乱することがあります。(私は下手くそなんであります…)
HTML構造はさておき、CSSでしっかりと選択して装飾したいセレクタを選ぶ理解を深めることができるサポートにはもってこいです!
デザインを洗練させる「文字詰め」にはこれだ!

デザインって何で洗練させるか、どうすれば洗練されたものになるか。
いくつか要素がありますが、確実に1つの要素として文字のカーニングはありますよね!
フォントの大きさや、バランスなどによって違ってきますが美しい文字や見栄えにするのには非常に重要です。
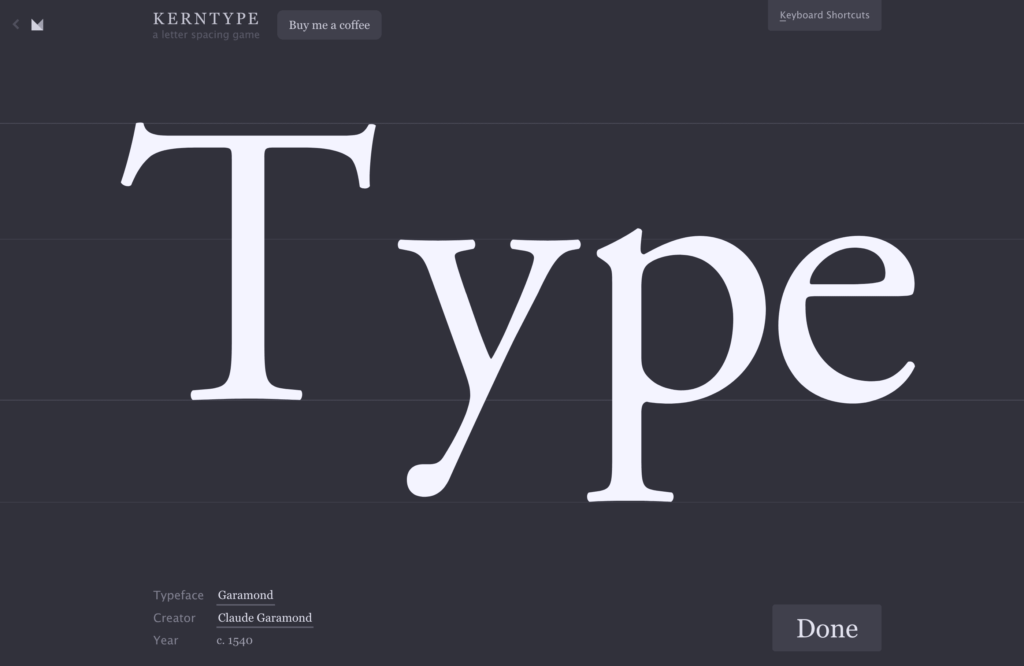
カーニング(英語: kerning)とは、主に欧文の組版において、プロポーショナルフォントの文字同士の間隔(アキ)を調整する技法のこと。カーニングを行わない場合は、文字の間に不自然な空白を招いてしまう。適切にカーニングが施されたフォントでは、字面間の空白の面積がほぼ均等になる。
Wikipedia:カーニング
画面左下にはフォント名と作者、yearとあるんですがこれは作成年なのかな…?
だと思います(笑)
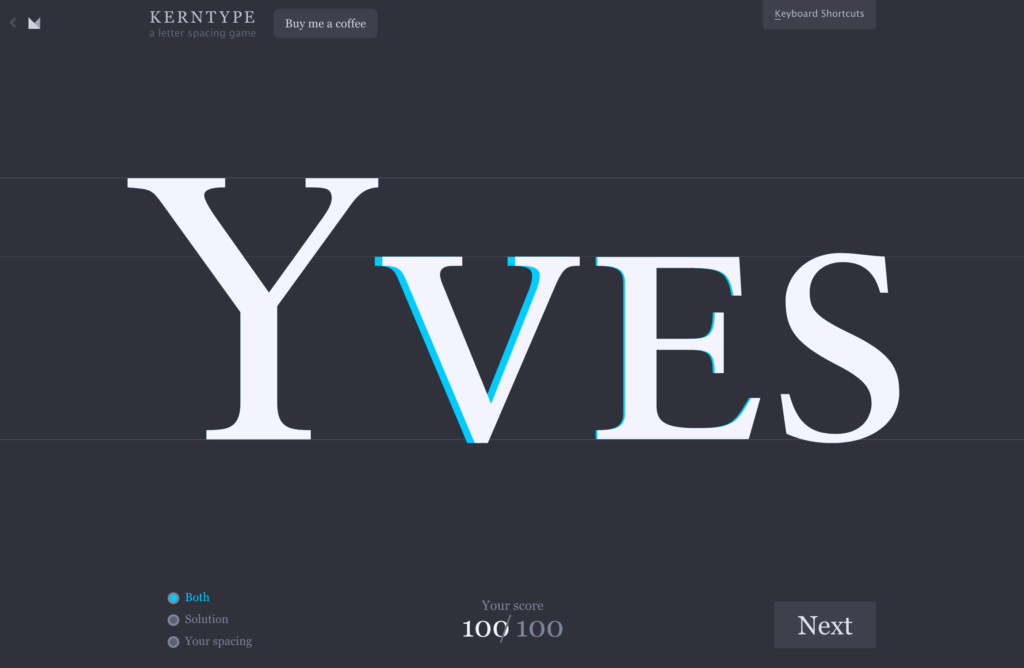
単語の中の文字をスライドさせてバランス良く配置し、カーニングしていきます。
自分が「これだ!」って思ったところでDONEをクリックすればスコアがでます!
そして答え合わせとして青い答え的なものを照らし合わせてくれます。
ヤッター!100点だった!!

フォント名の知識が増えるのもプラスですよね!
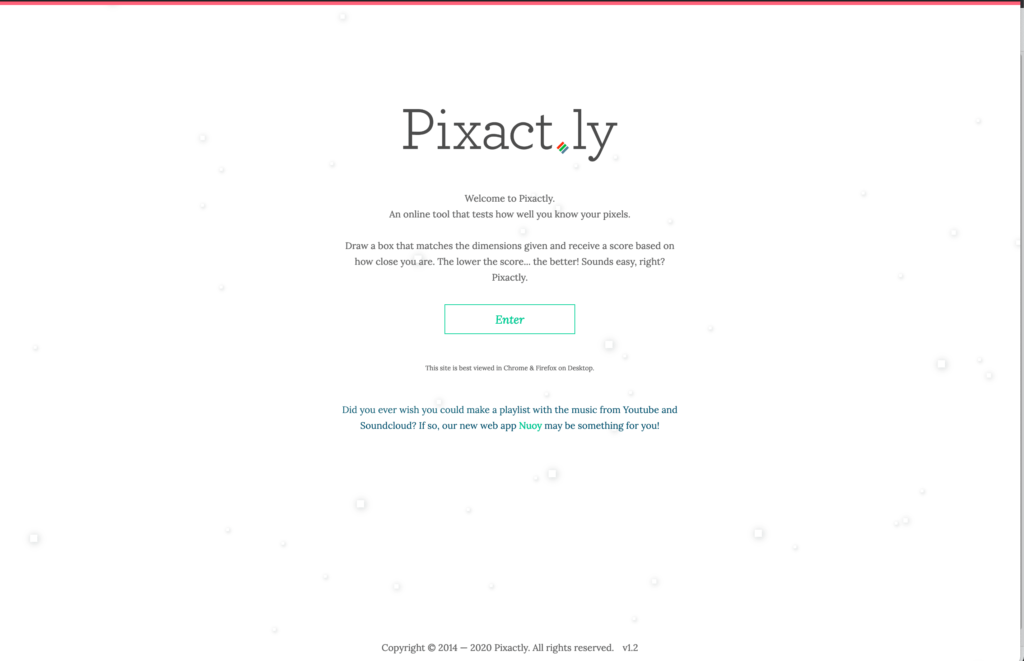
大きさを直感的に捉えるならばこれだ!

これ最初やったときめちゃ難しくて何回もやりました…
やり方は簡単です。最初の画面の「Enter」をクリックしたらスタート!
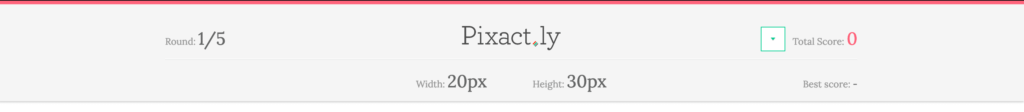
次にヘッダーにある縦横のピクセルの指示があるので、ブラウザの適当な場所で指定の値を予測しながらドラッグするだけ。

ドラッグしたら正解の大きさと自分がドラッグした範囲の値がでるので答え合わせ^^;
どれくらいズレているか分かるのと、右上にトータルスコアが出てくるので自分の自己ベストを目指してみましょう!
これを完全にマスターするとあなたはきっとピクセルパーフェクトマスターです!
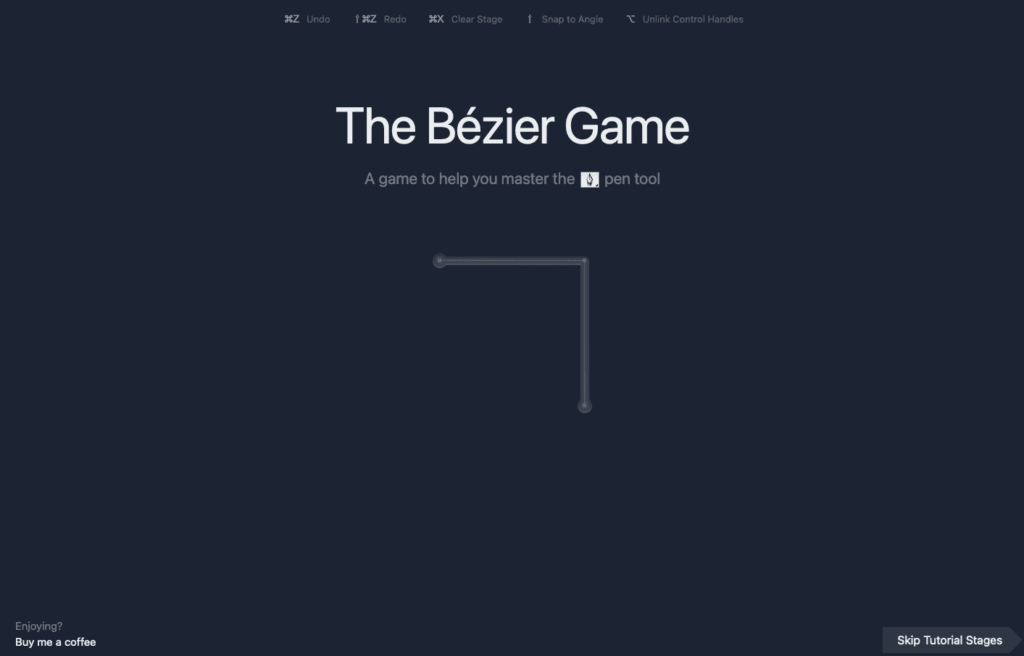
ベジェ曲線の感覚を手に入れるならこれだ!

IllustratorやPhotoshopを使っていて立ちはだかるものは…そう!!ペンツールです。
車や飛行機などのシェイプがあり、その形にトレースしていくといったものになります!
うまく点と点がつながれば線になるんですが、ずれたりしていると線がつながりません。
きっとこれをやっていくとポイントや曲線のハンドルなどの使い方の感覚がつかめると思います。
今回のまとめだ!
ゲームで学べるのは学習する上で私的にはとても助かりました^^;
なにより手始めに感覚的に覚えられるのは嬉しいですよね!
特にCSSのフレックスボックスとグリッドに関しては何回もやってしまいます。
他にもデザイン情報おすすめサイトなどもお届けしているのでこちらもぜひ御覧ください^^;
こういったゲーム感覚でできるのがあればぜひご連絡ください^^;
またオススメのものがあれば追記もしくは投稿しますね〜!
それではまたお会いしましょう〜!