「あれ…?最近ページの読み込み遅いな…。」
「ページが全然表示されない…。」
こんなことありませんか?
WEBページは読み込み速度がとても重要です。
今回の記事では読み込み速度を高めるために必要な「画像圧縮」についてご紹介します!
Contents
ページ速度を測ってみよう!
読み込みに時間がかかるとユーザーはすぐに離脱してしまいます…。
ユーザー体験(UX)とページ速度はとても深い関わりがあり他の要因も当然ありますが、
その中でも特に深い要因として挙げられるのが画像容量の問題があります。
ページ表示速度を確認するのにはGoogleが提供している以下のサイトを紹介させていただくので、
早速試してみてはいかがでしょうか。
(モバイル・PC共に数値がでます。)
PageSpeed Insights
画像圧縮一覧
紹介するサイトによっては圧縮だけではなくサイズ変更から切り抜き・回転編集など幅広く画像加工出来るみたいです!
かなり有用で絶対に手放せない存在になるサイトばかりです。
I lOVE IMG

I LOVE PDF

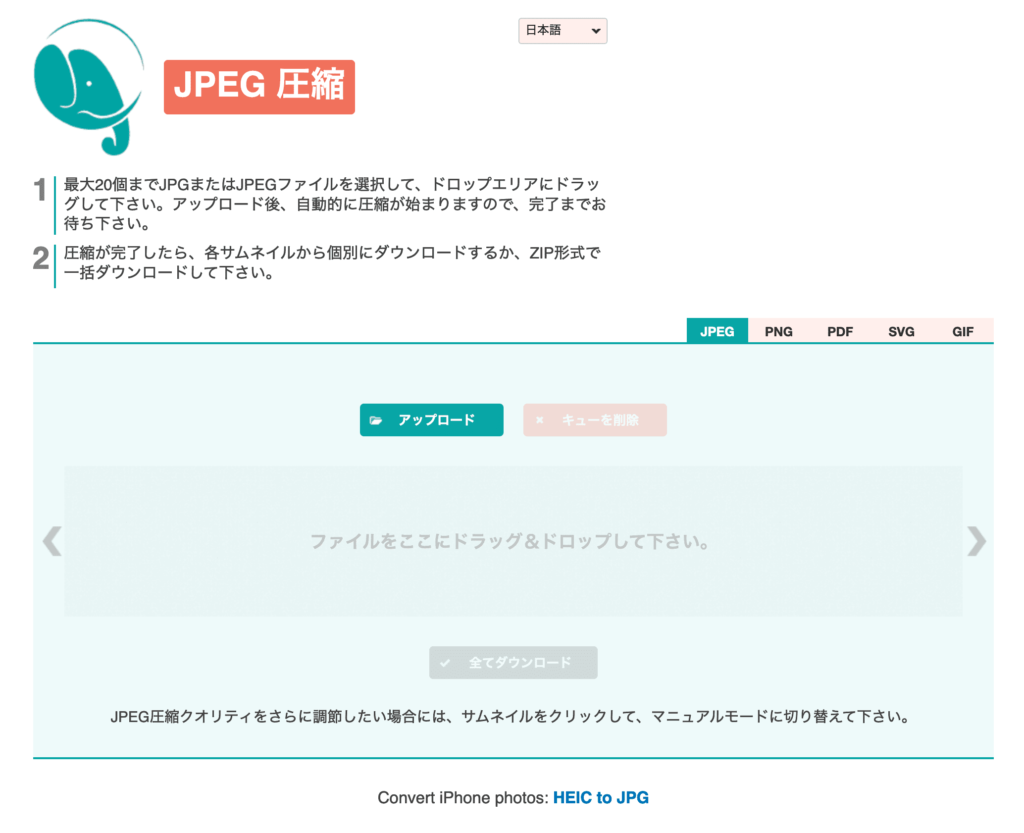
JPEG圧縮
JPEG圧縮へはコチラ
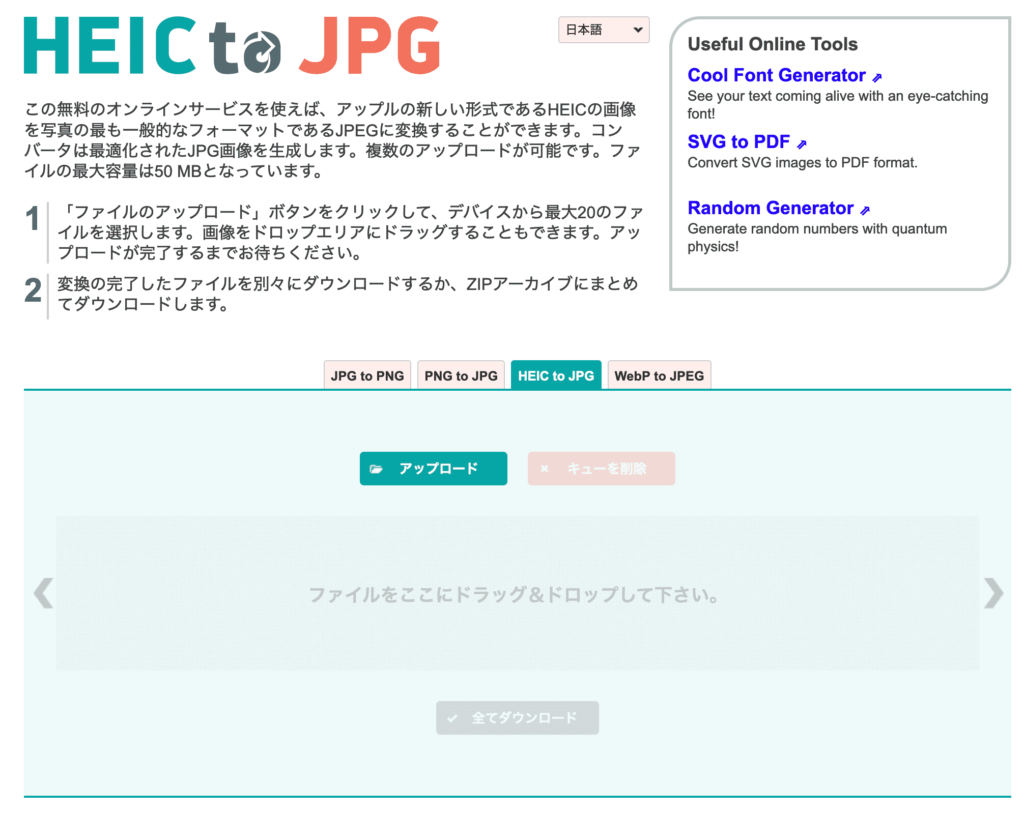
(iPhoneで撮影した高画質な写真データHEICも変換できます。)


tinypng

COMPRESSOR

番外編 VideoSmaller(動画圧縮)

画像拡張子の種類

JPG(ジェイペグ)
jpg、jpegというように記載する場合がありますが、機能面では全く同じです。
写真や風景写真など多彩色使いをするものに適した拡張子です。
jpgはフルカラーで1670万色を表現できるので、グラデーションも綺麗に表現することができます。
非可逆圧縮(上書き保存するたびに画像が劣化してしまう)なのと、背景を透明にすることはできない拡張子になります。
PNG(ピング)
主にWEBサイト上で画像を表示するために開発された画像ファイル形式の拡張子です。
PNGはJPGと異なり、可逆圧縮で加工などしても劣化せずきれいな画質を保てる特徴があります。
こちらは背景を透明にできますので、JPGと異なった使い方ができますね!
GIF(ジフ)
ファイル容量を抑えられ、背景も透明可能なのでロゴやイラストに適している拡張子になります。
またJPG・PNGと違ってパラパラ漫画のようにアニメーションさせることができます。
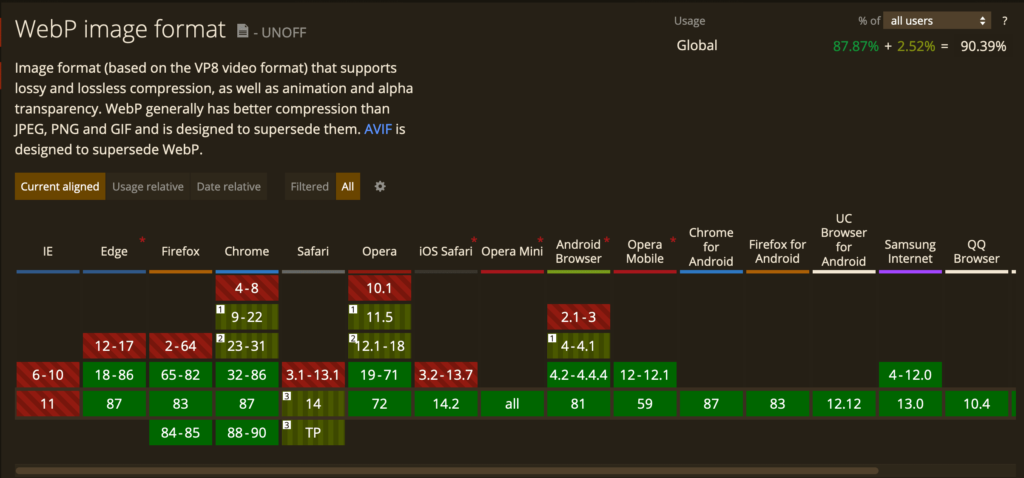
WebP(ウェッピー)
Googleが開発しているオープンな静止画像フォーマット。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
引用:https://ja.wikipedia.org/wiki/WebP
WebPは非可逆圧縮ですが、GIFやPNGと同様に背景透過ができるのが特徴です。
PageSpeed Insightsの改善項目でも【次世代フォーマットでの画像配信】といった項目でWebPを推奨しているみたいですね…!

私はiPhoneユーザーなんですがiOS Safariにも対応しているんですね^^;
今回のまとめ

画像圧縮するだけではページ読み込み速度すべてを改善するわけではないですが、
改善しやすい部分が大きい要素ではあります。
読み込み速度が高まればユーザー満足度も高まりSEO的にも効果が期待できますよね!
ぜひご紹介した圧縮サイトで容量を軽くし、
画像圧縮で快適なサイトを!
またお会いしましょう!